
Internet : première source mondiale de pollution ?
Lorsque j’ai créé Dixie-Home et que j’ai eu besoin de réaliser un site internet, j’ai eu cette volonté de faire les choses bien et de contribuer dès sa conception à limiter au maximum son impact sur l’environnement.
Selon l’ARCEP, le numérique représente 4 % des émissions de gaz à effet de serre dans le monde.
Un peu partout dans le monde fleurissent des études, des statistiques, des prises de position de chercheurs sur le sujet.
Par exemple, saviez-vous que si Internet était un pays, il serait le 3ème consommateur mondial d’électricité (avec 1500 TWH) après la Chine et les États-Unis ? Ou encore que le numérique consomme 10 à 15 % de l’électricité mondiale, soit l’équivalent de 100 réacteurs nucléaires ?
Selon le chercheur Gerhard Fettweis, la consommation électrique du web atteindrait en 2030 la consommation mondiale de 2008 tous secteurs confondus. Dans un futur proche, Internet deviendrait ainsi la première source mondiale de pollution.
La loi du 15 novembre 2021 visant à réduire l’empreinte environnementale du numérique en France prévoit un référentiel général d’écoconception des services numériques, fixant des critères de conception durable des sites web à partir de 2024.
Mais vous vous doutez bien qu’attendre 2024 n’était pas une solution pour moi. J’avais la volonté de prendre mes responsabilités et j’ai commencé à me documenter sur le sujet. Rapidement, je me suis forgé la conviction qu’un site internet écoresponsable était simplement un site internet performant hébergé chez un hébergeur vert ! La suite me démontrera que c’est un peu plus compliqué que ça…
UN HÉBERGEUR VERT

Trouver un hébergeur vert n’est pas très compliqué. The Green Web Foundation dispose d’un répertoire des hébergeurs identifiés comme « vert ». Pour appartenir à ce répertoire, il faut avoir apporté la preuve d’une alimentation de ses serveurs par des ressources respectueuses de l’environnement.
Si vous avez un doute, vous pouvez tester votre site internet
The Green Web Foundation propose également un badge certifiant que votre site internet est bien hébergé par un hébergeur vert. Vous pouvez apercevoir ce badge tout en bas de cette page.
Pour ma part, j’ai opté pour PlanetHoster, un hébergeur franco-canadien qui me permet de stocker mes données en France avec un Backup en Suisse et qui dispose d’un positionnement écologique fort.
LA PERFORMANCE
Suivant la conviction que je m’étais faite, j’ai ensuite travaillé sur la performance du site. Instinctivement, je me suis tourné vers l’outil de « référence » PageSpeed Insights.
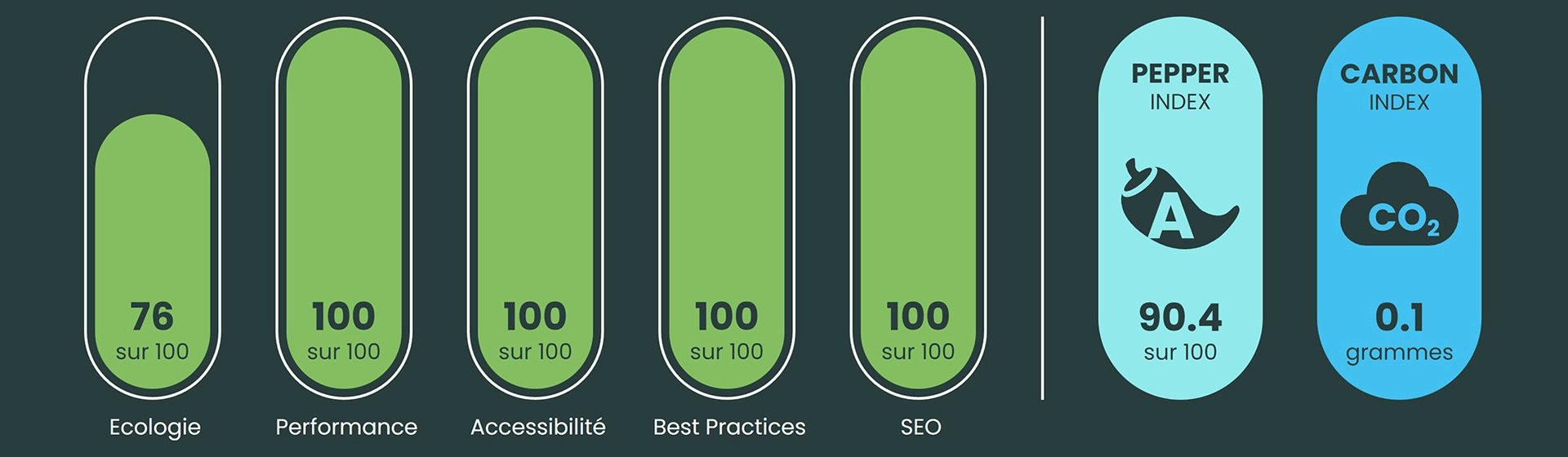
Cet outil permet de rapidement avoir une évaluation de votre site selon 4 axes : Performance, accessibilité, bonnes pratiques et SEO. Il ajuste les scores en fonction du périphérique utilisé (Mobile ou Bureau) et dans chacun des cas il met en évidence les points qui posent un problème.
Il est ainsi possible de corriger, puis de tester à nouveau pour constater l’amélioration. Procédant par itération, j’ai fini après un certain nombre d’aller-retour à obtenir un site performant.
Plutôt fier de moi je pensais avoir fini et j’ai commencé à regarder des outils dédiés à l’écoconception.

LA DÉSILLUSION

J’ai testé ma création sur le site Ecograder et Muchas Glacias… Et ce fut un choc !
Malgré de très bonne performance, j’avais un site qui atteignait difficilement les 30 % sur le plan écologique. J’ai dû me rendre à l’évidence, ma conviction première n’était pas la bonne.
La performance et l’hébergement vert ne suffisent pas à eux seuls pour faire un site écoresponsable. Il ne s’agit en réalité que de la première étape d’un long périple, de longues heures de travail et pour moi de nombreux apprentissages.
LA REMISE AU TRAVAIL
J’ai commencé avec le site Ecograder. Ce site est plutôt simple et accessible. Il donne pas mal d’information sur la manière de corriger les différents points identifiés comme problématiques.
Suivant la même méthodologie itérative et de nombreux aller-retour plus tard, j’ai pu redresser la barre sur Ecograder et rehausser significativement ma « note », mais je ne parvenais toujours pas à dépasser les 50 % sur Muchas Glacias. Le niveau de ce référentiel me semblait très élevé, mais je n’avais aucune explication ou axe de travail pour progresser.
J’ai cherché un peu en profondeur sur leur site pour comprendre comment était calculé cet indicateur. J’ai finalement découvert que pour sa note éco, Muchas Glacias utilisait le référentiel de EcoIndex.
EcoIndex est la propriété du Collectif Green IT, association loi 1901 créée en 2004, qui fédère les experts à l’origine des démarches de sobriété numérique, numérique responsable, écoconception de service numérique, slowtech et lowtech. D’une manière plus globale, Green IT œuvre pour un avenir numérique alternatif plus sobre et plus enviable pour nos enfants.
UN NOUVEAU RÉFÉRENTIEL

J’ai donc poursuivi ma quête sur EcoIndex et découvert de nouveaux axes de travail. Ce référentiel est beaucoup plus exigeant et même avec beaucoup de volonté, les points sont beaucoup plus durs à gagner. Mais j’ai continué de m’accrocher, d’apprendre et de progresser.
Le point positif de mon entêtement à réaliser ces modifications pour améliorer ma note sur l’aspect écologique est de m’avoir permis de gagner les derniers points qui me manquaient sur la performance.
Ce dernier point m’a fait comprendre que j’avais pris le problème à l’envers. Un site performant n’est pas forcément écologique, en revanche, un site écoresponsable est performant !
EcoIndex est également accessible directement dans Firefox et dans Chrome via un plugin directement accessible dans la boite à outils de GreenIT. Une fois installé dans Chrome, il suffit d’appuyer sur F12 et de sélectionner GreenIT pour identifier de nouvelles pistes de travail.
Cette dernière manipulation m’a permis de découvrir un nouveau référentiel pour la performance. En effet, dans ce même menu j’ai découvert que l’on pouvait installer le plugin Lighthouse… Une marche de plus !
ENCORE PLUS DE PERFORMANCE
J’ai ainsi découvert que des référentiels de performance plus exigeants que PageSpeed Insights existaient. J’ai commencé à travailler avec Lighthouse, mais aussi l’excellent GTMetrix.
Ces 2 outils m’ont ouvert de nouveaux horizons et avec beaucoup de travail m’ont aidé à progresser. J’avoue toutefois être arrivé aux limites d’un amateur autodidacte et les derniers points à acquérir sur ces outils nécessitent les compétences et l’expertise d’un vrai professionnel.
UN CALCULATEUR DE CARBONE

Tous les outils vus précédemment sont plutôt techniques et destinés aux développeurs, mais un outil très simple existe pour déterminer l’impact de son site. Il s’agit de websitecarbon.
Ce site est à la fois simple et rapide, il présente des statistiques sur l’impact écologique du Web, vous donne la quantité de CO2 généré à chaque visite et met cette valeur en perspective avec des éléments du quotidien.
C’est idéal pour bien comprendre ce que représente la quantité de CO2.
À VOUS DE JOUER
Outre mon retour d’expérience et la présentation des différents outils, l’objet de cet article est surtout la prise de conscience. Je voulais révéler au plus grand nombre la pollution que peut générer un site internet s’il est mal conçu.
Vous avez aujourd’hui conscience de l’enjeu, vous avez à votre disposition les outils pour tester les sites sur lesquels vous vous rendez le plus souvent, vous pouvez interpeler des webmasters ou des agences de développement, vous pouvez choisir de travailler avec des partenaires qui accordent une vraie attention aux sujets environnementaux (Vous serez surpris du nombre d’entreprise « écoresponsable » qui vous propose des sites internet très loin de la neutralité carbone…)
Bref, vous pouvez AGIR pour un web plus vert et pour notre planète dès aujourd’hui.